|
|
||
|---|---|---|
| assets | ||
| src | ||
| .gitignore | ||
| CODE_OF_CONDUCT.md | ||
| LICENSE | ||
| README.md | ||
| app.json | ||
| babel.config.js | ||
| package-lock.json | ||
| package.json | ||
README.md

Resin is the Pixelfed client you won't get addicted to. The primary goal of this project is to create a social-media interface that has no dark patterns and otherwise goes out of its way to prevent the user from getting addicted to it. In other words, this app practices ethical anti-design. The way it does this is by excluding dark patterns like infinite scrolling and putting obstacles in place to minimize the amount of time the person spends taking unhealthy actions that are otherwise unavoidable.
Goal
The goal of this project is to create a model for what social media could look like were it not designed to be addictive. The Fediverse, not being dependent on ad revenue, shouldn't need to capitalize on people's attention. Still, many of the apps we use to interact with the Fediverse use the same dark patterns developed by companies that do. While these dark patterns may seem like industry standards, we have no need to follow them. This project seeks to demonstrate the different ways to go about doing that.
Current Objectives
Beta release- Full 1.0 release
- Sabbaticals
- Support for Mastodon instances
- Support for multiple accounts
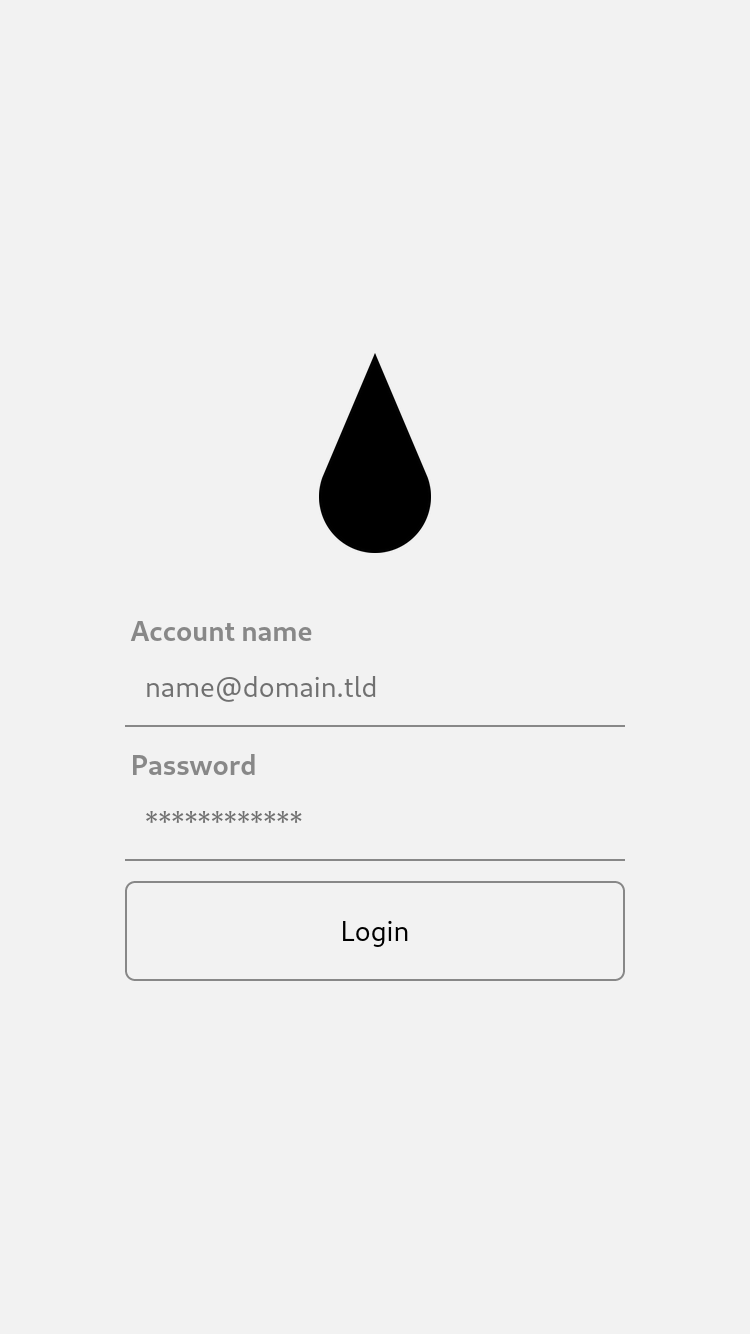
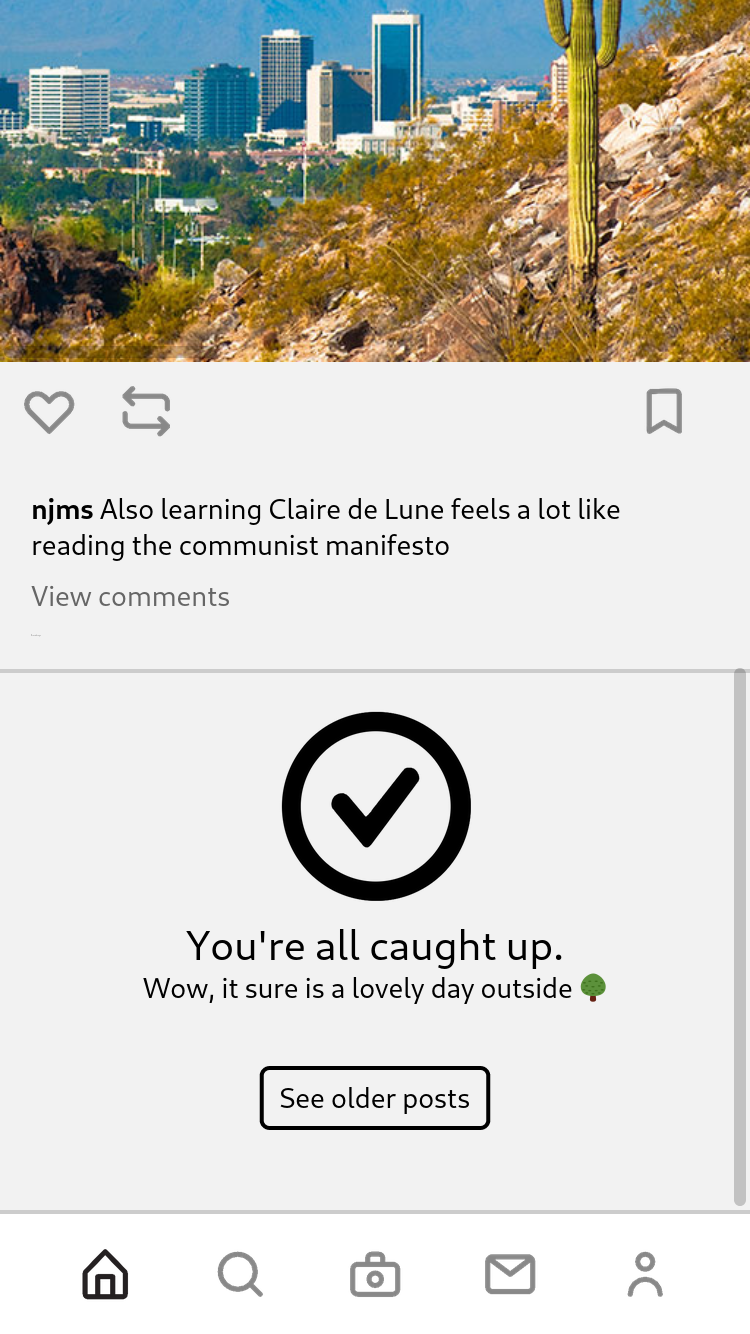
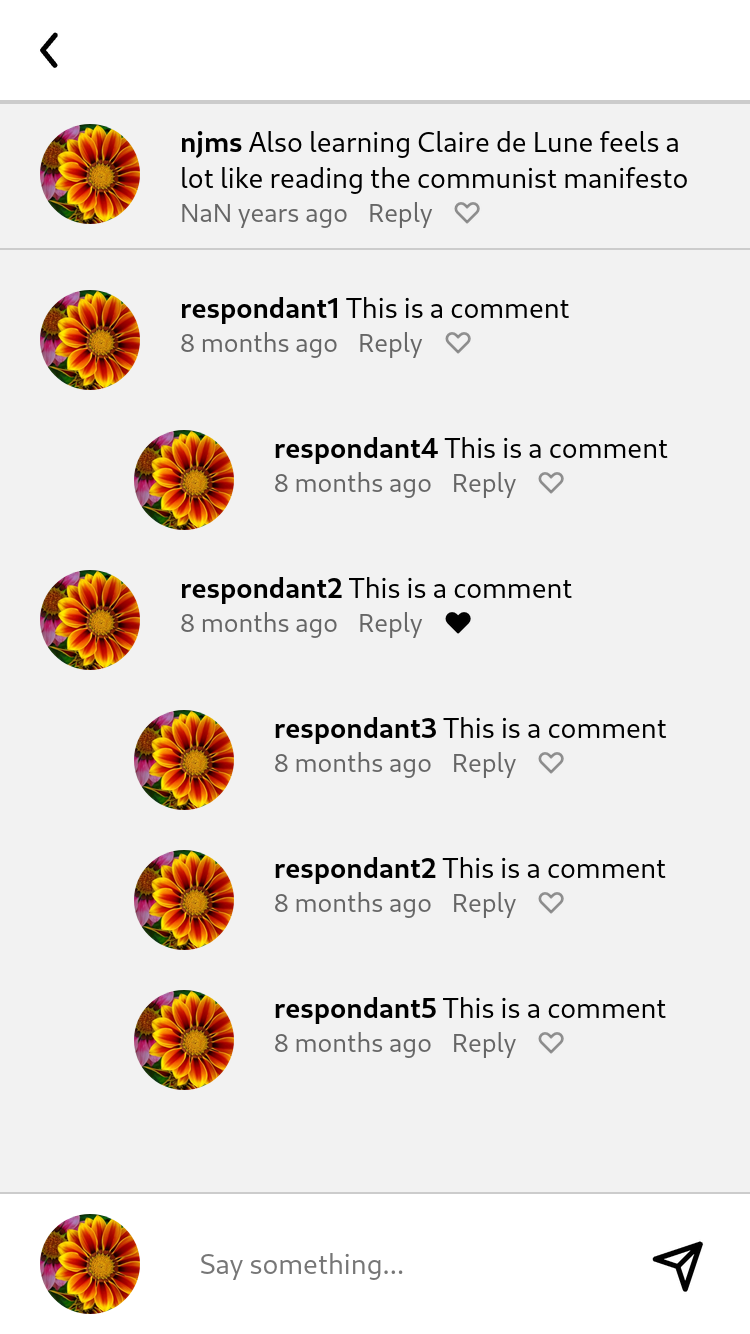
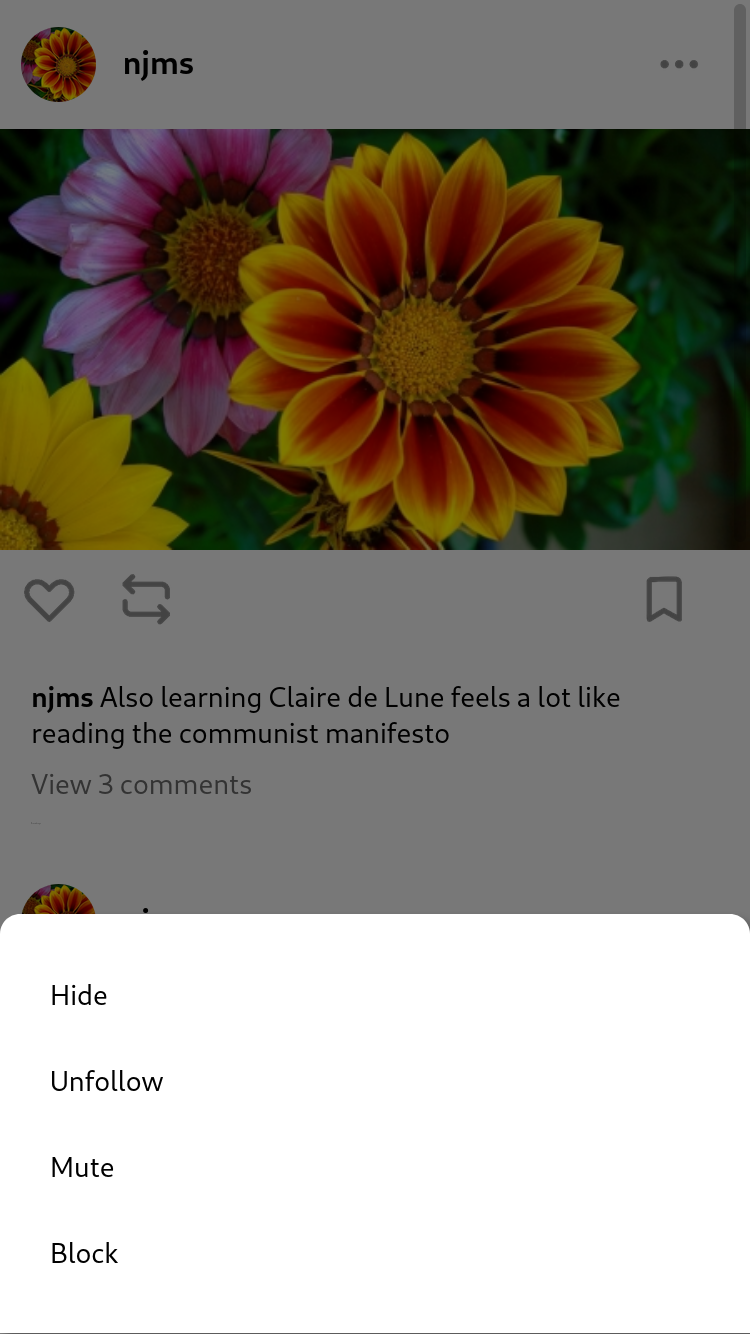
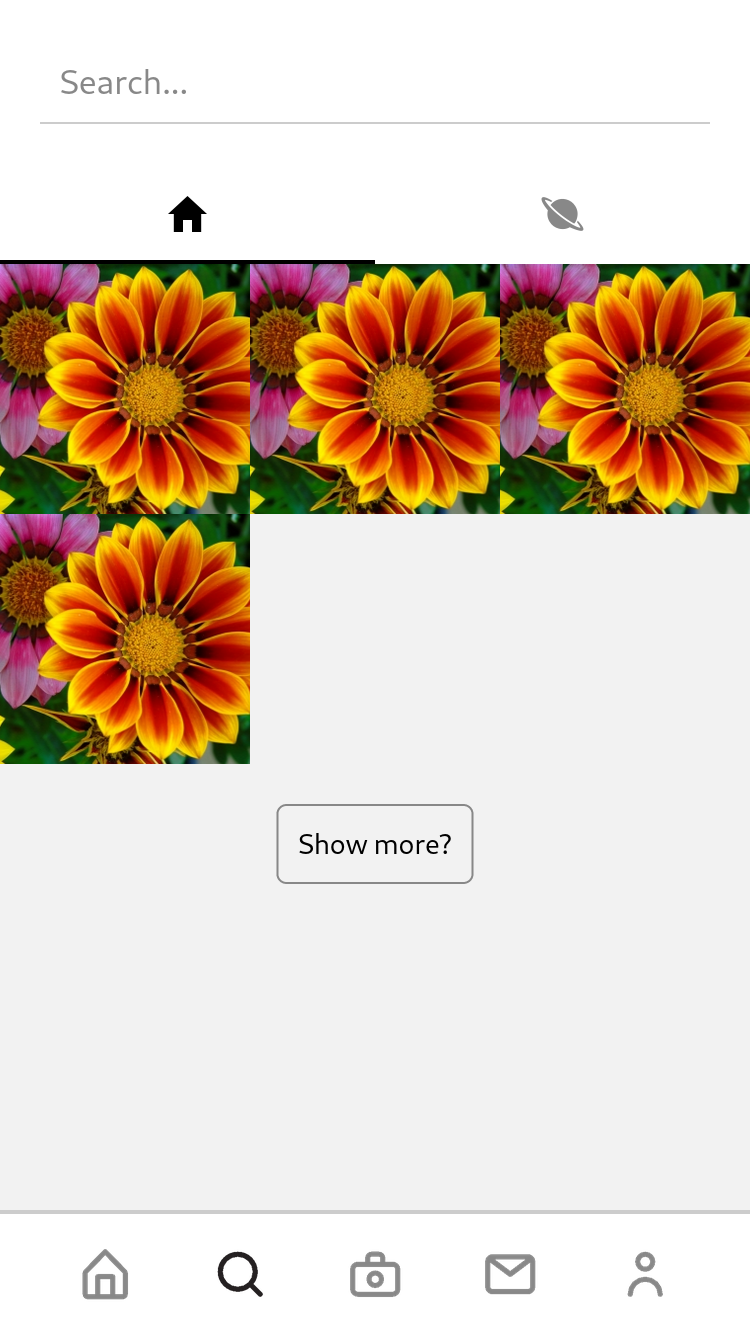
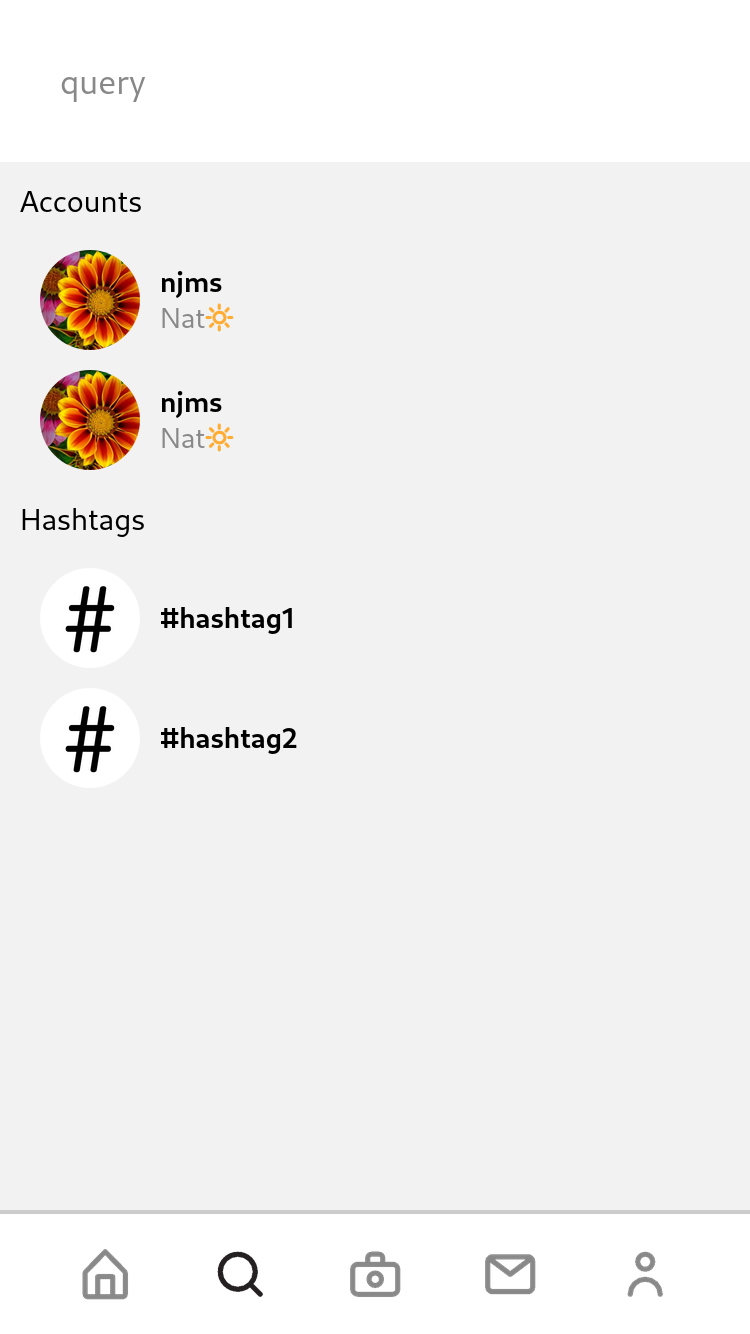
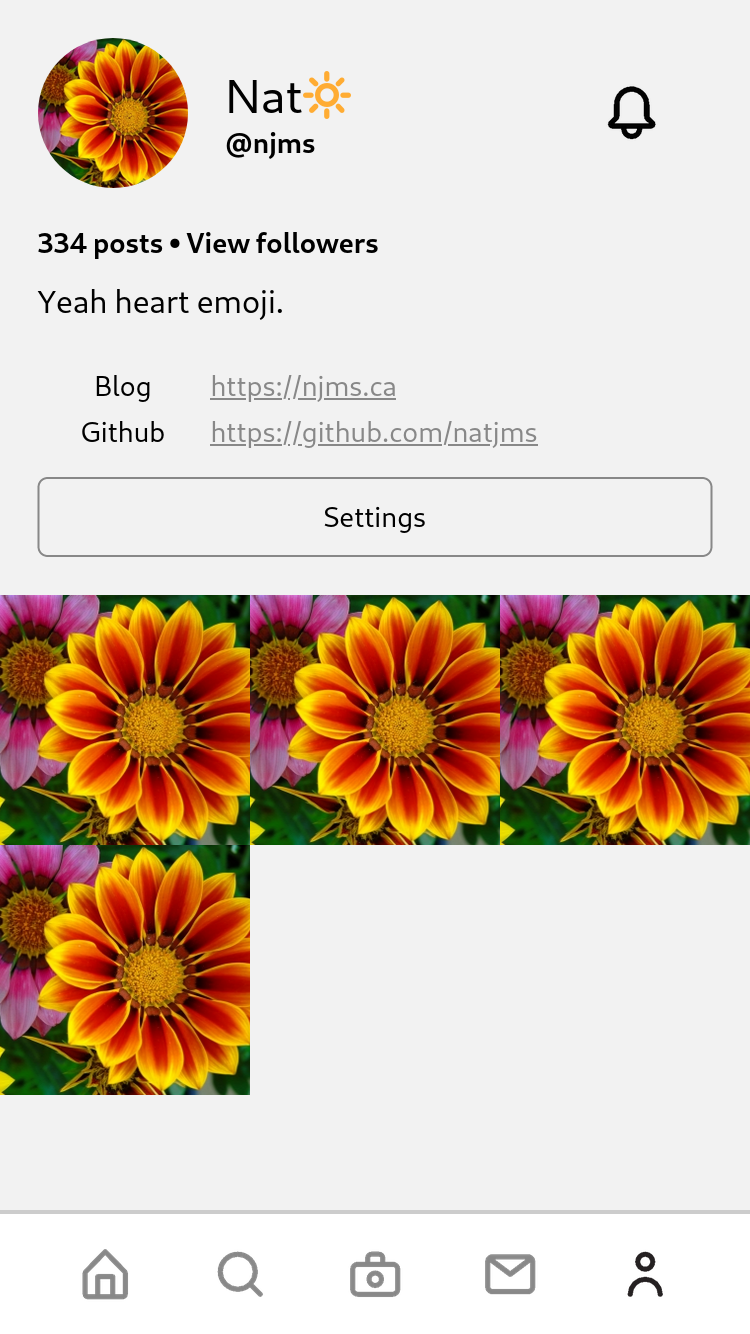
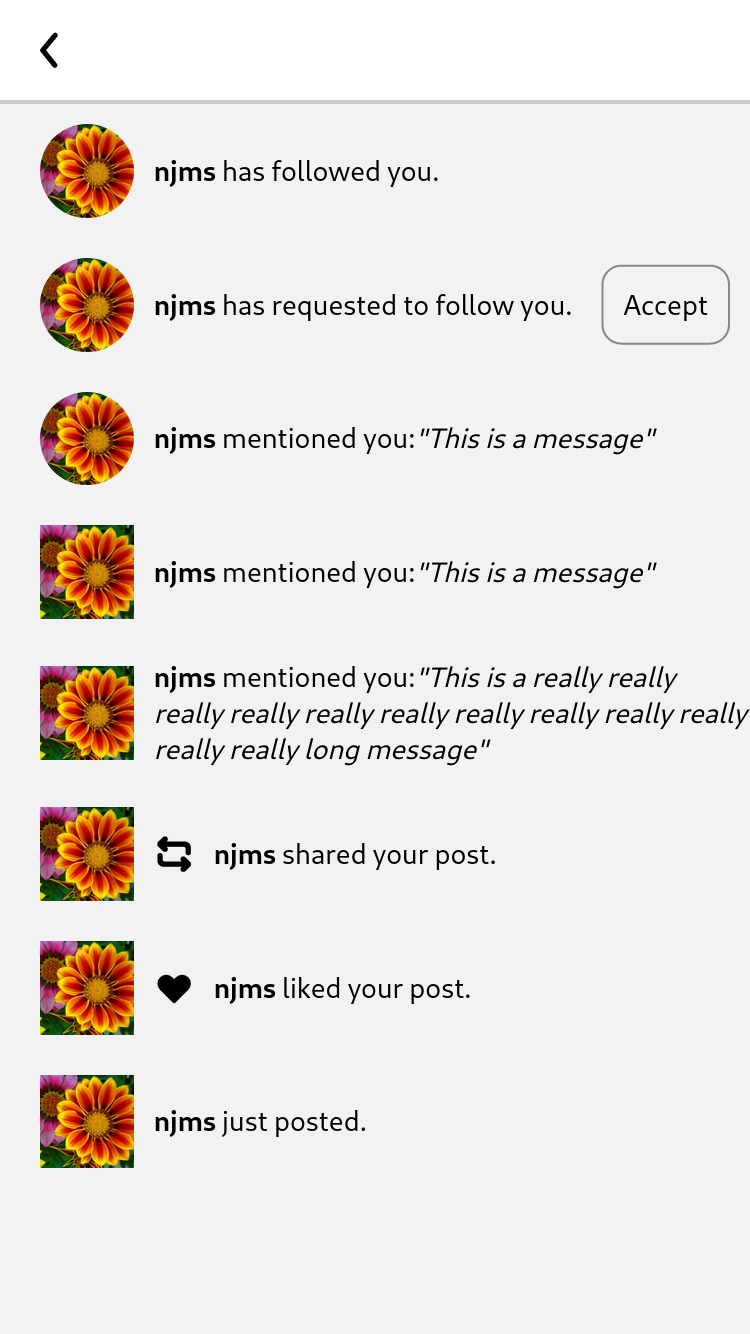
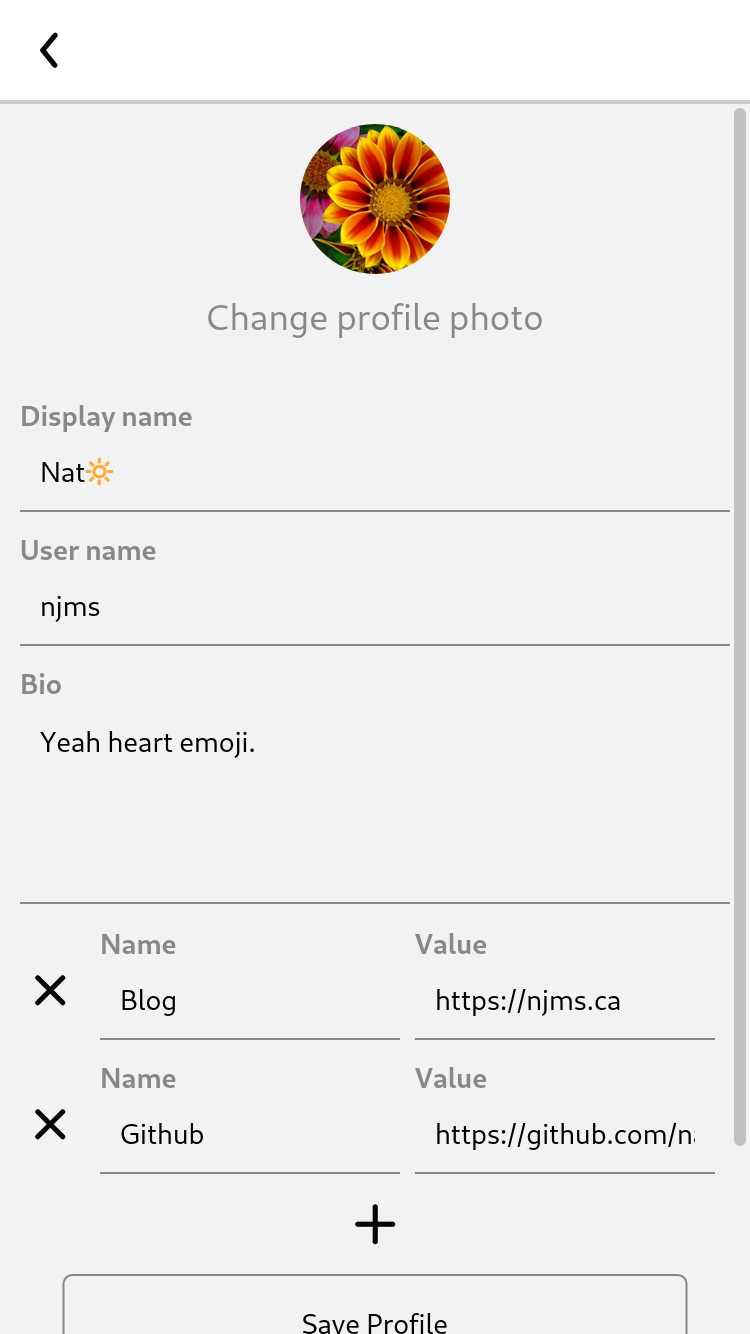
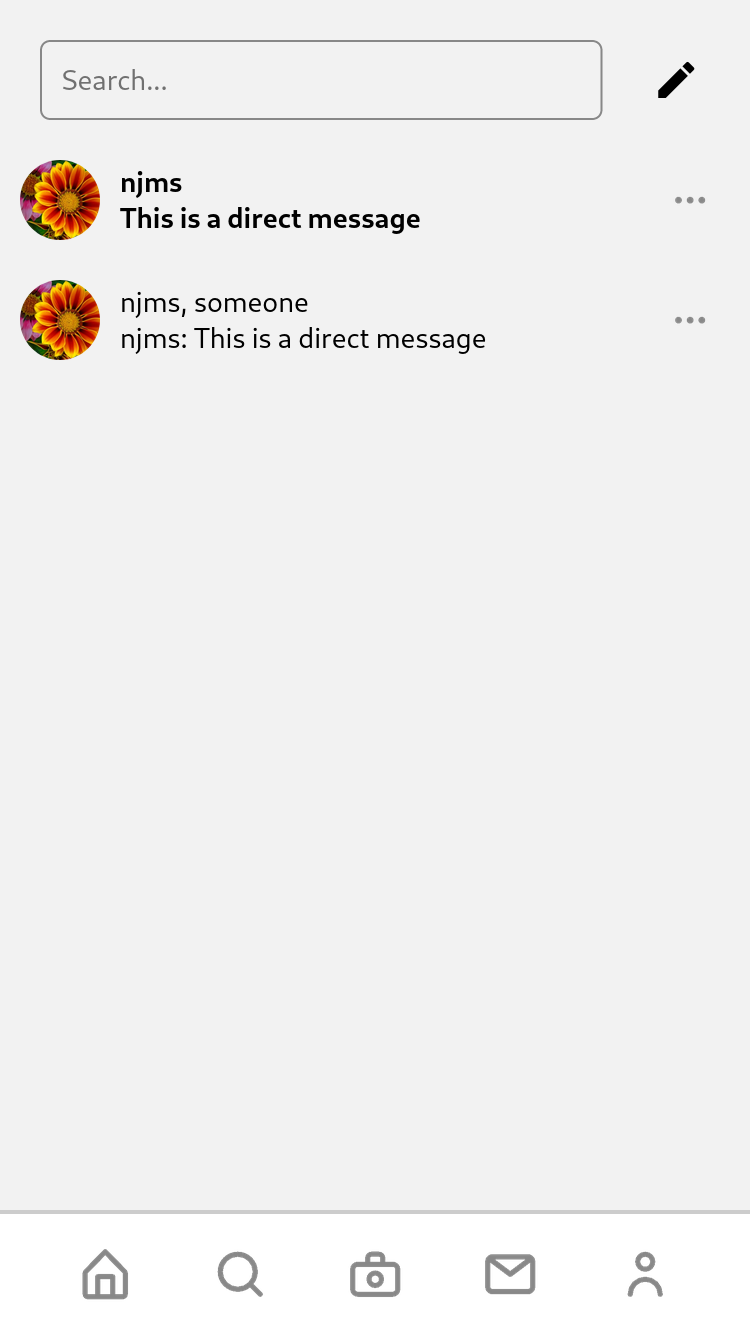
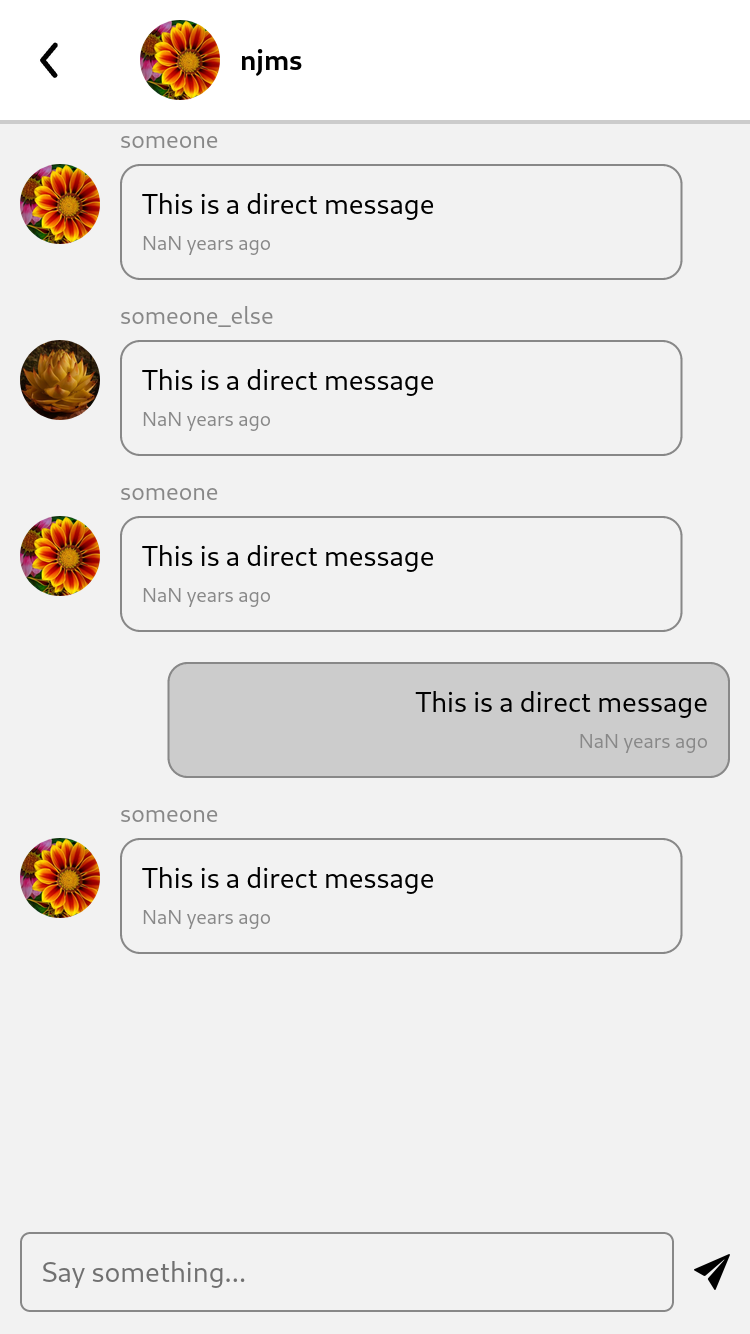
Screenshots











Building
This project is written in React Native and built using Expo. Here are the steps to build and run it locally:
$ npm install -g expo-cli # You'll need this to work with Expo projects
$ git clone https://github.com/natjms/resin # Clone the repository
$ npm install # Install the dependencies
$ expo start # start the development server
Contributing
Bug testing
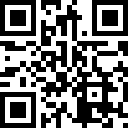
As Resin enters it's beta phase, we're looking for help from bug testers! Android folks can test it out without running a development server by downloading the Expo Go app and scanning the following QR code on your phone:

When you run into a bug, hop on over to the issues page and create a new issue. Make sure you fill out as much of the template as possible to help us determine how to best approach fixing the problem. If you're not comfortable with GitHub, you're welcome to contact the project maintainer, however bug tracking through GitHub Issues is greatly preferred and there's no guarantee we'll see your message if you try to send it through another channel.
A note on current limitations
Note that there are a number of issues with this app related to Pixelfed API endpoints that haven't been exposed yet. These are problems that cannot be fixed on our end, but are currently being worked on by the Pixelfed team. Until these endpoints are exposed, a number of features, including the likes of bookmarks, direct messages and updating your profile won't work and using these interfaces may have some unintended side effects. For more information and for a full list of these limitations, check this list of issues labeled wontfix.
A note for iOS folks
One of Resin's original goals was to create a Pixelfed client that could be used on both Android and iOS--something that's somewhat lacking among Fediverse clients. Unfortunately, due to our lacking access to Apple products, Resin hasn't formally been tested on iOS. Further, the Expo Go client no longer allows for iOS users to open projects via QR code in response to Apple's new security guidelines, thus complicating our beta distribution strategy. So, Resin's iOS support has been temporarily delayed until we can solve testing and distribution issues.
If you're savvy with Apple's developer tools, you can probably still build it yourself if you were hoping to get an early look. If you manage to do so, we'd love to hear from you.
Contributing code
We're always welcoming new contributors! To start contributing code, feel free to check out the issues tab. Easy issues are labeled good first issue, but don't let that limit you if you feel confident with React Native and JavaScript. If you see an issue hasn't been assigned to anyone, that means no one's working on it. Drop a reply saying you'd be interested in helping out and it's all yours.
Other ways to help out
Resin isn't officially set up to handle translations yet, but that'll be coming in the near future. There are many ways to help out with a project like this besides contributing code, from bug testing, to writing and more. Even then, a lot of the work is more on the philosophical side, in deconstructing the interfaces of apps like Instagram to best determine how to make Resin as nonaddictive as possible without making it painful to use.
If you're not sure where to get started, feel free to contact the project maintainer who would be more than happy to hear from you.